
1。安装Vetur 插件2。将以下规则添加到VSCode的设置中:{ vetur . format . default formatter:{ html:pretier,CSS: pretier,postcss: pretier,scss: pretier,Less:appearliet,JS:appearliet,TS:appearliet,Stylus:Stylus supremarity } }下面是设置Vetur的默认格式插件appearliet。

h5项目需要播放视频课程。我在网上搜索了相应的插件,发现xgplayer西瓜播放器效果不错。当然也踩了一些坑。* *西瓜玩家官方地址:* *西瓜玩家githuab官网:因为我在做一个老项目,写的是freemarker模板语法(总之就是老的那个,你知道jsp是有名字的),但是我想用自己的方式开发,所以在里面用了vue。特点:官网写的老切换方法:(1)先破坏视频,

我打完视频后重新整理笔记,看到官网有更好的api切换视频,但是还没试过。项目中的课程播放要比这个demo复杂很多,涉及到视频播放、图形播放和视频图形切换播放功能:一开始我想获取课程列表,然后前台进行筛选判断应该播放哪一个,但是考虑到加载分页会影响到当前正在播放的视频,分页列表和正在播放的视频被分成两个界面,前台需要处理。

在实际开发中,日期和时间经常被操纵和转换,所以我们需要一个更好的日期插件来满足我们的开发。Moment.js是一个JavaScript日期处理类库。用法详细描述如下:(1)安装在vuecli项目中;(2)在main.js portal文件中将其作为Vue的实例,当前(或指定日期)毫秒、秒、分钟、小时、日期天、星期、月、季度、年等(1)增加或减少时间增加时间,使用add函数,例如将当前时间增加7天,类似于增加小时、分钟、年等。:Year,quartersQ,monthsM,weeksw,daysd,hoursh,minutesm,secondss,millisecondsms,使用subtract函数减少时间,用法类似于add函数。(2) startOf函数用于时间单位的开始和结束,如当月的第一天、当年的第一天、当月的最后一天。例如,在当前年份的1月1日00: 00: 00结束时使用函数end。用法和开头。
7、 vue好用的视频 插件推荐我最近做了一个视频功能。看了一些视频相关的插件,发现下面这两个还是比较好用的,这里我推荐他们:videojs应该很多人都知道,比较成熟的插件这里是官网地址:然后MuiPlayer也很不错,几乎和videojs一样好用。与videojs相比,优势应该是文档更好,我自己用的是videojs,然后项目主要做了一个视频上传和视频展示功能。看效果图:我用的话,公文就自己翻了,最后主要说一下我用插件后踩的一些坑,尤其是上传部分,其他都还好。
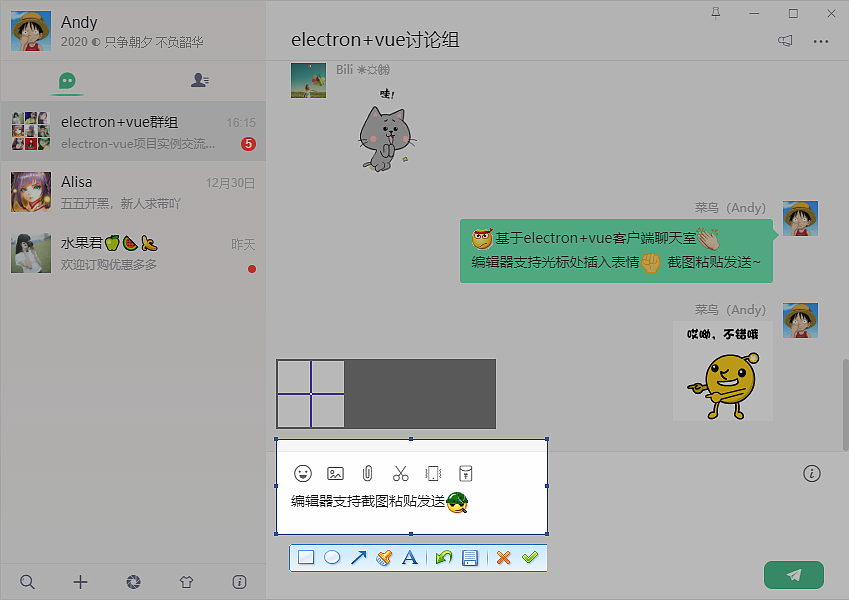
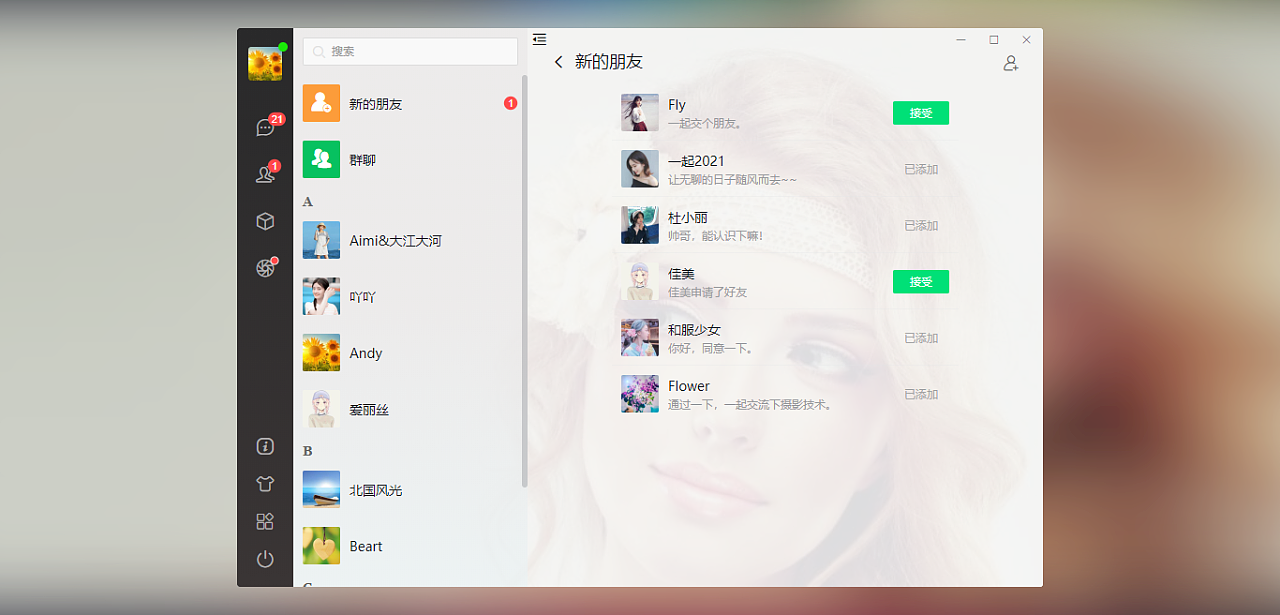
文章TAG:插件 vue 聊天 即时 vue即时聊天插件














