或者-1插件?jq和html5。js或jQ处理页面滚动的方法有哪些?html能实现实时趋势图吗?只使用html应该更难,如果要实时显示,一般使用Ajax和后台脚本语言(如asp和php,用于后台查询数据),数据库(用于存储采集的数据,如果数据库比较麻烦,可以用文本文件代替,如果画简单的折线图,可以用html5 canvas JavaScript,如果比较复杂,就需要用插件,希望能帮到你。

1。滚动条:js:on scroll;JQ:卷轴(功能);滚动条,快速返回顶部代码:$(function(){ varscrolldivdocument . createelement( div );$ (scrolldiv)。属性( id , totop )。html(“返回顶部”)。appendTo( body );$(窗口)。scroll(function(){if($(this)。scrollTop()!0){$(#toTop )。fade in();}else{$(#toTop )。fadeOut();}});$(#toTop )。click(function(){$(body,

这些名词属于不同的概念,它们之间没有直接的关系。就像问“非洲象和苹果手机有什么关系”。当然,从大的方面来说,都和网络有关,仅此而已。jq的全称是JQuery,是JavaScript 插件的一种。其实就是为了方便程序员,让JavaScript的一些函数容易调用。HTML5是指超文本标记语言(HTML)的第五个重要修订版,是目前最新的标准或最新版本。如果在网页设计中采用HTML5作为标准,会得到更炫酷的效果,但也意味着兼容性会降低(在一些早期的低版本浏览器中,可能达不到预期的效果,甚至更差)。

1。在卖家精灵之前,我们也在周榜推荐过卖家精灵。它推出大数据选品工具秒杀同行,因为我们可以提供亚马逊任何品类高达Top60000 any ASIN的真实销售额;不仅提供了BSRTop6 6万的选择工具,还提供了三个子品类的真实销售查询。当你选择一款定位于手电筒的产品,你想知道这个细分品类下Top50产品的销量,那么候选人就真的落地了。

亚马逊外贸朋友快来了解一下。2.谷歌翻译谷歌翻译是谷歌自己的翻译插件,特点是简单易用。它可以帮助你翻译任何语言的单词、短语甚至整篇文章。其功能包括单词翻译、网页翻译、输入框翻译等。是一个非常值得的翻译工具。3.凌星ERP助手凌星ERP助手用于登录凌星系统的账户,获取其账户中的业务报表。

是程序实现的。你可以使用你的网站使用的任何类型的程序,比如你的网站本身使用的PHP,然后使用PHP网站本身使用的ASP,然后使用ASP前台(访问者访问的页面)向网站服务器程序提交数据。根据提交的内容(发帖内容、标题等)进入数据库。)类似于现在在后台添加内容JQ或者JS。它只能实现一些前端的东西,比如滚动图片的实际发布,或者需要编程的单独的JQ或者JS。只能说能达到一定的美化或者优化效果。比如有的网站发布,发布后直接展示。这是因为它使用了JQ或AJAX的异步传输功能,即在没有刷新技术的情况下,使用JQ或AJAX向程序异步传输数据,然后程序接收数据并写回前台。

如果只用html的话,应该很难。如果要实时显示,一般需要Ajax和后台脚本语言(比如asp和php,用于后台查询数据)和一个数据库(用于存储采集的数据,如果数据库麻烦可以用文本文件代替)。如果画简单的折线图,可以用html5的canvas JavaScript,如果比较复杂,需要用插件 Hope。

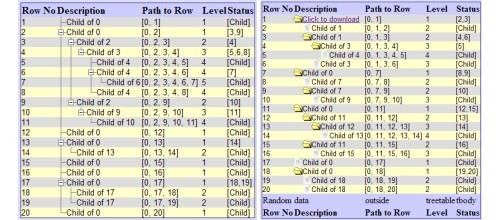
在正确的路径中引用WdatePicker.js后,可以使用以下两种方法:1 .定义列时在editoptions的dataInit中写一个函数,这样做的好处是无论添加还是修改,日历控件都可以显示,如下:{name: dt ,index: dt ,editable: true,edit options:{ data init:function(El){ $(El)。单击(function(){ WdatePicker();});}}}2.在beforeShowForm中编写一个单独添加和修改的函数。优点是分开控制。如果只想在添加或修改时显示日历控件,可以在需要的地方编写。
{add:true,edit:true},{url:url,before show form:function(frmgr){ jQuery(# dt,fr mgr)。单击(function(){ WdatePicker();});}},{url:url,beforeShowForm:func 。
文章TAG:插件 jq 免费 趋势 jq免费趋势图插件














