1。指南指南插件指南指南。众所周知,每次在PS中拉参考线都是一件非常痛苦的事情,尤其是当你想要按照指定的宽度来创建网格的时候。这次CameronMcefee提供了一个插件“指南指南”,顾名思义,真的是一个非常方便的插件2。创建参考线的CSS3Ps神器:将Ps特效转换成CSS3代码。3.GradientSmithy操作简单,渐变映射效果复杂。
6.曲线2更好地调整图像/曲线。7.图标方便输入输出。Windows图标8。JuliaWorld提供了一堆漂亮的曲线。9.colormegamixpotoshopplugin色彩Adjustment插件。10.Chalkaholic提供了很多艺术渲染,使用起来非常灵活。11.万花筒可以生成多对称插件。
5、有哪些好用的PPT 插件?在快速翻新迭代的背景下,“工具淘汰人”的观点逐渐成为职场人的共识。那么,如何利用好工具快速提高效率呢?本文将介绍几个插件教你快速提高制作PPT的效率~ 插件 1: PPT美化大师PPT美化大师的口号是:让制作专业精致的PPT变得简单。在功能上,PPT美化大师们也贯彻了这句话,从范文、模板,到图标、图标、图片,各种PPT制作素材都可以在上面找到。
6、figma常用 插件TimeMachine可以帮助设计师一键自动复制一份设计稿,存储在页面中,并按照日期和时间进行排列。这个插件是作者目前使用最频繁的,因为日常工作流程中设计方案的探索、推导、收敛会产生大量的废稿。以前,作者必须手动创建一个名为“存档”的页面,然后手动将废稿扔进去。现在你只需要 /然后输入“tim”再按回车键。
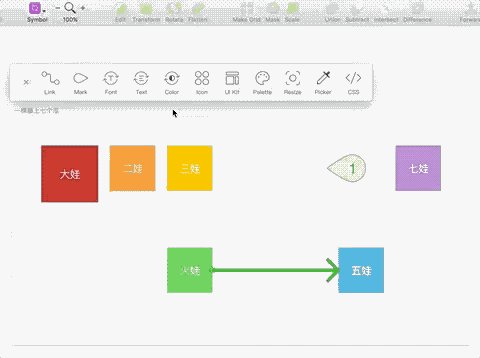
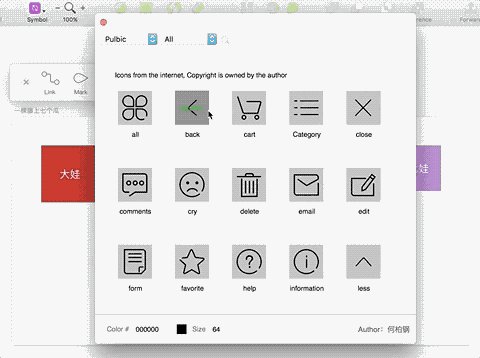
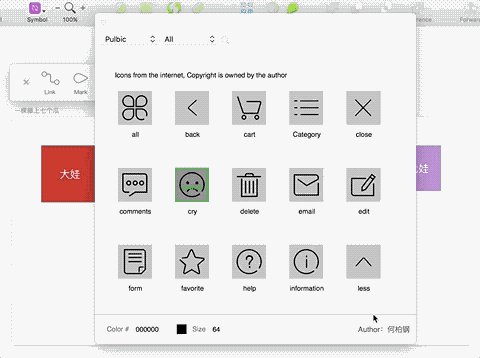
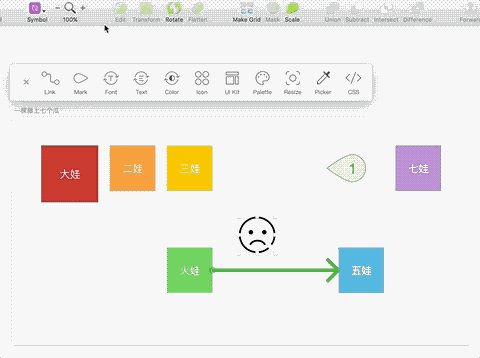
Autoflow允许设计者直接选择两个元素后自动绘制一条流线,省去了绘制流程图过程中标记箭头的繁琐工作。方法:按住⇧Shift,一个接一个地选择两个对象。Iconify有50个图标库,包含40000多个图标。如果要找图标,直接搜索,然后“addicon”。
7、figma插画 插件-Figma里越来越多的 插件,我们该如何管理?figma常用插件TimeMachine可以帮助设计师一键自动复制一份设计稿,放入页面,并按照日期和时间进行排列。这个插件是作者目前使用最频繁的,因为日常工作流程中设计方案的探索、推导、收敛会产生大量的废稿。以前,作者必须手动创建一个名为“存档”的页面,然后手动将废稿扔进去。
Cleandocument可以帮助设计人员自动“清理”选定的设计文档,清理隐藏的图层,仅取消单个图层的分组,重命名图层,并根据元素的位置对图层重新排序。Autoflow允许设计者直接选择两个元素后自动绘制一条流线,省去了绘制流程图过程中标记箭头的繁琐工作。方法:按住Shift键,一个接一个地选择两个对象。Iconify中有50个图标库。

先说AI。任何熟悉这个设计的人都应该能掌握这个软件。首先,开启AI。创建一个新矩形。如何在AI和PS中使用Pantone潘通色卡2号?点击“色样”显示该图,然后点击红色圆圈中的图标,在下拉菜单中找到色样簿。如何在AI和PS中使用Pantone潘通色卡3号选择对应的Pantone卡系列,此处选择SolidCoated。潘通色板将会出现。
另外,按住Shift键的同时在图中填充颜色的地方点击,可以快速调出所选框使用的潘通色号。如何使用Pantone潘通色卡号ENDPhotoshop在AI和PS中打开PS,调出拾色器,选择“色库”;如何在AI和PS中使用Pantone潘通色卡号会弹出相应的色库面板;您可以在下拉菜单中选择您需要的Pantone色卡系列,只需点击你需要的颜色。
文章TAG:插件 色彩 steamdeck 色彩库插件














