知道哪里有用js说移动端上的手指做滑动,怎么用js 插件?如何在swiper中获取滑动前后的位移值?js?一般可以直接导入:比如src就是这个js 插件,这个路径是相对于你用的文件js 插件。刷卡,js如何动态添加滑动元素,看看swiper的文档就知道了。

整页。js是基于jQuery 插件的全屏滚动,可以方便轻松的制作全屏网站。主要功能支持鼠标滚动、前进后退和键盘控制,多个回调功能支持手机和平板触摸事件,支持CSS3动画,窗口缩放时自动调整。您可以设置滚动宽度,背景颜色,滚动速度,循环选项,回调,文本对齐和其他兼容整页。js支持IE8 等现代浏览器。

3、Slick. js使用方法(响应式轮播 插件
简介slick是基于jQuery 插件的响应式触控幻灯片,支持IE8 ,Chrome,Firefox,和Safari,具有以下特点:当支持响应式浏览器和CSS3时,则使用CSS3过渡/动画支持移动设备滑动桌面浏览器支持鼠标拖动,循环支持左右控制,动态添加,删除和过滤支持自动播放,点,箭头,回调等。兼容浏览器:兼容IE7 等主流浏览器。要兼容IE7,需要修改CSS(slick.css)。

触摸。js是一个移动设备上的手势识别和事件库,由百度云Clouda团队维护,也是百度内部广泛使用的开发工具。Swiper常用于移动网站的内容触摸滑动Swiper是纯javascript做的滑动特效。Swiper可以实现触摸屏焦点图、触摸屏Tab切换、触摸屏多图切换等常见效果。

正常模式:(当前块之前的块)x宽度移动(myswiper。activeindexmyswiper . previous index)* myswiper . width . Free模式:现在第一个块的相对位置滑动上一个位置on firstinit:function(swiper){ location 1 myswiper。幻灯片一般可以直接引入:比如src就是这个js 插件,这个路径是相对于。JS 插件是亚马逊必备软件。它的新功能是:1 .快速透视和列表页面数据。无需点击进入任意房源详情页,JS 插件自动呈现页面嵌入数据:月销量、日销量、价格历史走势、排名等关键数据,一目了然了解产品生命周期,分析热销潜力产品;知己知彼,合理安排自己的操作策略。

通过JS 插件批量发送邮件,效率提高80%,同时保留了“单独发送请求”的功能。做精细化运营的卖家可以通过控制变量来测试发送效果。JS 插件还可以智能识别已申请退换货的买家。对于这些买家,系统会自动筛选,不发送邀请提醒,从而降低差评的概率。有关-2插件的更多信息,请咨询JungleScout。JS插件(Chrome扩展)是亚马逊卖家圈的第一款明星产品,功能强大,设计简洁。卖家可以一键查看现有产品的销量、竞争程度、历史销售趋势。
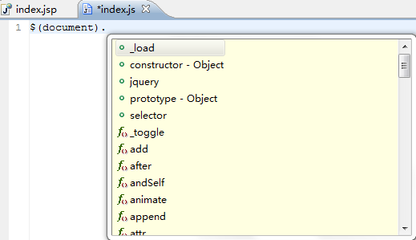
6、swipe. js怎么动态添加 滑动元素看看swiper的文档就知道了。可以使用jquery动态添加元素,然后调用swiper的update()方法,只需在ajax执行结束时执行swiper方法。Varswipertj $(,swipercontainer)。Swiper ({observer: true,//在修改Swiper本身或子元素时自动初始化SwiperObserveparent。
文章TAG:滑块 插件 js 滑动 js滑块左右滑动插件














