黑鲨手机下载插件错误显示插件异常下载如何解决?Js 插件3d图片轮播,首页轮播是网站的基本功能,最简单的手机 photo可以修改制作轮播。Swiper 插件只有一张图片时如何禁止自动轮播?相信大家都写过,有些人在写carousel的时候经常被一些细节困扰,所以我今天就写carousel,聊一聊。

如果设置了slidesPerview,则需要设置loopedSlides的值。示例:loop: true,slidesperview: auto ,loopedslides: 8,Swiper是纯javascript 插件创建的滑动特效,针对手机等移动终端、平板电脑和PC端网站。Javascript是一种高级编程语言,是一种动态类型的、面向对象的(基于原型的)字面翻译语言。

它被世界上大多数网站使用,并得到主流浏览器(Chrome、IE、FireFox等)的支持。).JavaScript是一种基于原型、功能优先的语言,是一种多范式语言,支持面向对象编程、命令式编程和函数式编程。它提供了操作文本、数组、日期和正则表达式的语法,不支持I/O,如网络、存储和图形,但这些可以被它的主机环境支持。

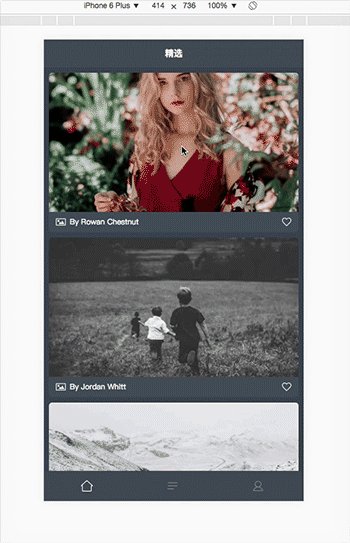
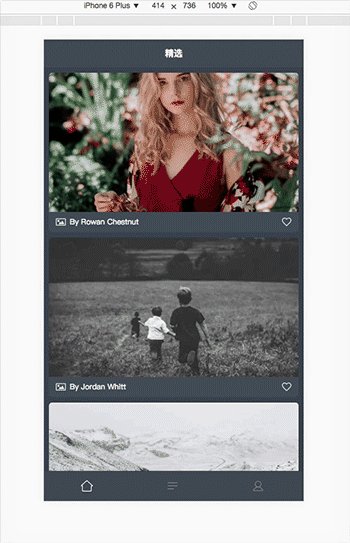
主页轮播是网站的基本功能。最简单的手机 photo可以用来做旋转木马。需要注意的是,不要随便从网上下载拍照,可能涉及侵权。请随意使用有版权的图片。你在找插件?,可以单独使用swiper。如果一个项目有其他的UI框架,它通常有轮播组件。如果不懂PS软件,可以用WORD打出来,用聊天软件截图。做ppt最简单。然后最好用免费的网上排版加上自己的设计。

carousel,相信大家都写过。有些人在写轮播的时候经常会被一些细节困扰,所以今天我就写一个轮播来聊一聊。以前写轮播的时候,总会在自己的轮播里写一些不好的东西,尤其是无缝轮播。当然,写的不好的原因有一部分是我的js能力有待加强,但更多时候,插件并不合适。我在卡拉商城首页无缝轮播的编码中选择了使用Swiper 插件。Swiper 插件的功能还是很强大的。它只需要一些简单的配置就可以完成焦点图、标签页、轮播图等功能,不需要引入JQ库就可以完成。
那么如何使用Swiper 插件编写carousel呢?下载文件准备好之后,页面中要引入两个cssjs的文件,swiper.min.css和swiper.min.js。用html写:注意不要在html中更改类名,因为已经在导入的CSS和JS中写好了。然后在JS中添加配置。这样就可以实现无缝轮播,箭头和分页点、样式都可以自己修改。
4、js 插件3d图片轮播,可以控制图片数量的(只有四张图片漂亮的jQuery3D动画图片轮播切换效果插件jQuery . slice box . js,基于jquery,插件采用CSS3D动画效果,支持事件回调调用,支持参数定制配置,如:速度:600切换速度,autoplay:true是否自动。
5、 手机店铺装修怎么设置轮播图片在焦点宝贝模块中设置多张图片是轮播图片。具体操作登录淘宝卖家中心,点击图片空间。点击图片上传,通用上传。选择一个类别(在哪个类别下上传,查看有帮助。如果没有合适的,也可以点击创建分类),点击添加图片选择要上传的图片,点击确定返回图片管理复制图片空间的图片连接和店铺首页的宝贝连接地址(点击这个图片轮播,会跳转到哪个宝贝详情页或者其他页面)。在桌面新建一个TXT格式的文档,把所有的连接都粘贴进去,登录卖家中心店进行装修。在右边的模块里点击添加新模块,添加“图片轮播”,点击编辑设置保存1。可以保存模块标题。
2.选择合适的模块高度。如果找不到,请单击下拉框自定义并输入高度值。3.根据个人需求选择切换效果。4.单击“添加”以增加图片数量。将图片地址和连接地址(链接地址是点击这个图片轮播会跳转到哪个宝贝详情页或者其他页面)粘贴到指定区域。最后点击发布【注意】1。淘宝标准版店铺只有图片轮播功能。2.图片的宽度固定为750像素。虽然对高度没有限制,但一般情况下最好不要超过宽度。
6、黑鲨 手机 下载 插件错误Display插件Exception下载我该怎么解决?第一步:按键盘上的“Alt T”,然后点击“工具互联网选项”。第二步:切换到“安全”标签,取消选中当前网络区域中的“启用保护模式”,将搜索“应用程序管理器”(全部)设置为搜索不可用的应用程序(存储)以清除数据。如果是下载的第三方软件,建议卸载该软件后重新安装或者下载尝试安装该软件的其他版本。
文章TAG:端轮播 插件 手机 下载 淘宝 手机端轮播图插件下载














